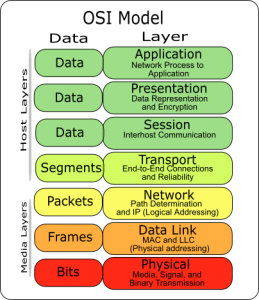
Nach einer langen Pause geht es endlich wieder weiter mit N00bcore. Mit der siebten und den kommenden Folgen setzen wir die Reise in den Cyberspace fort und schlüsseln das Thema entlang des OSI-Modells auf.
Wir beginnen mit der höchsten, also 7. Schicht des OSI-Modells, die “Application Layer”. Osi? Iso? iOS? Was das ist und was das alles soll erklärt uns Jan Schulte, seines Zeichens Webentwickler. Daher kennt er sich auch bestens mit der 7. Schicht aus und führt uns durch den Protokollezoo der Webentwicklung. Wir erfahren, woher das www kommt, was das Besondere an Web Apps ist, welche Technologien eine Rolle dabei spielen und wie sie programmiert werden.
Viel Spaß und gute Unterhaltung!
Und danke für eure Geduld.
- Jan Schulte aka neinasaservice
- Railsgirls, eine Initiative, um mehr Frauen für die IT zu gewinnen
- OSI-Modell
- Cre: Das Internet und die Hacker
- Cre: E-Mail (momentan funktionieren die Links bei mir leider nicht, ich bin mir aber sicher, dass das entweder an mir liegt oder sich bald löst)
- Tim Berners-Lee
- Browserwars
- 6 degrees of Wikipedia Wettkampf
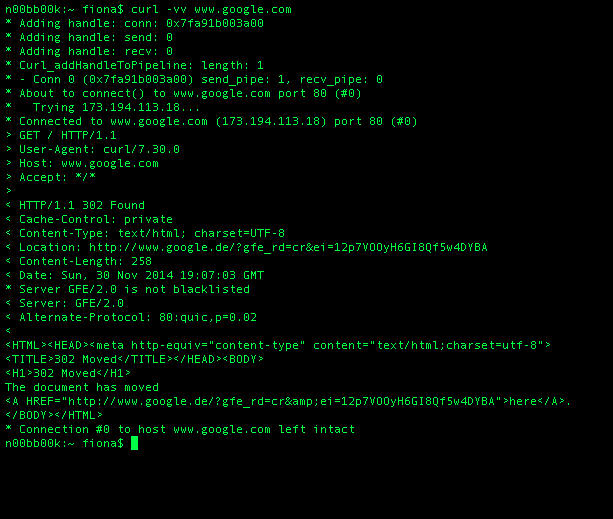
- Curl: Command, den man auf Linux und auf dem Mac im Terminal verwenden kann. Für Windows habe ich jetzt widersprüchliche Meinungen gehört, ich glaube aber, dass wget präzise das gleiche kann. Zu wget gibt es auch einen (hoffentlich) anfängerInnenfreundlichen Blogpost drüben auf fionalerntprogrammieren
- Blockquote: <blockquote> Dies ist ein Zitat </blockquote>
- SQL ist eine Datenbanksprache, die sehr praktisch ist, um zu beschreiben, welche Daten man aus einer Datenbank haben will
- CSS - Cascading Style Sheet, sorgt dafür, dass eine Website nicht so aussieht.
- hood.ie - das Projekt, das Jan erwähnte, als es um Offline Apps ging. Haben eine großartige Sektion “animals” auf ihrer Seite
- WebRTC - geklaut aus der Wikipedia: WebRTC (Web Real-Time Communication, deutsch „Web-Echtzeitkommunikation“) ist ein […] offener Standard für Echtzeitkommunikation (VoIP, Chat, Video-Telephonie) innerhalb eines Webbrowsers ohne weitere Client-Software. Es dient der Aufnahme, Kodierung und […] Übertragung von Multimedia-Inhalten und Dateien zwischen Webbrowsern in Echtzeit.
- MeetUp.com – schaut mal, was es für Tech-Meetups in eurer Stadt gibt. Legt euch ein Profil an, dann werden euren Interessen entsprechend MeetUps empfohlen
- Open Tech School - ich hatte mich natürlich geirrt, es gibt auch Chapter in Hamburg, Frankfurt und Dortmund. Schaut unbedingt mal vorbei oder gründet eines in eurer Stadt, die machen super Events und Workshops. Ich bin z.B. ein großer Fan des “Learn ‘n Tell”, inspiriert vom “Hack ‘n Tell”
- Code Academy bietet unheimlich viele verschiedene Programmier- und Techkurse an
- Chaos Communication Congress
- Chaospatinnen



Hi Fiona,
Hast du die “Geistersequenz” (10:38-10:51) in der aktuellen Episode auf dem Schirm?
Insgesamt ein großes Danke für den noobcast!
LG
Ben
Ja, ich wurde schon drauf hingewiesen. Ist mir wohl beim Schneiden passiert, total doof. Aber es ist so kurz, dass ich jetzt davon abgesehen habe, mich weiter drum zu kümmern. Ich wüsste auch gar nicht genau, was man da am Besten tut. Weißt du das zufällig? Kann man problemlos die Datei austauschen? Glaube nicht, oder?
Sollte kein Problem sein die Datei(en) per FTP solange die auszutauschen, solange die Dateinamen identisch sind. Aber ich lehn mich lieber nicht zu weit aus dem Fenster, da ich deinen workflow nicht kenne.und ich kein Profi bin. Die treiben sich auf sendegate.de rum, vielleicht fragst du da mal einen der Podlove-Experten?
Sorry, etwas kauderwelschig mein Kommentar.
Geänderte Datei nochmal hochladen und im Blogpost den “Verify”-Button drücken, der unten bei den Episoden-assets ist. Wenn ein Häkchen erscheint, ist alles in Ordnung.
Musst natürlich beachten, dass die Datei genauso heißen sollte…
Vielleicht hilft Dir das (wenn Du das Problem nicht ohnehin schon gelöst hast )
)